如何调试Node.js服务器应用程序?
现在,我主要使用带有以下打印语句的警报调试:
sys.puts(sys.inspect(someVariable));必须有更好的调试方法。我知道Google Chrome浏览器有一个命令行调试器。该调试器也可用于Node.js吗?
--inspect-brk,--inspect如果要在加载时调试实际的服务器代码,则需要使用INSTEAD OF 运行nod 。参见stackoverflow.com/questions/59596138
如何调试Node.js服务器应用程序?
现在,我主要使用带有以下打印语句的警报调试:
sys.puts(sys.inspect(someVariable));必须有更好的调试方法。我知道Google Chrome浏览器有一个命令行调试器。该调试器也可用于Node.js吗?
--inspect-brk,--inspect如果要在加载时调试实际的服务器代码,则需要使用INSTEAD OF 运行nod 。参见stackoverflow.com/questions/59596138
Answers:
节点检查器可以节省一天!从支持WebSocket的任何浏览器中使用它。断点,事件探查器,实时编码等,这真的很棒。
通过以下方式安装:
npm install -g node-inspector然后运行:
node-debug app.jsnode --prof ./app.jsnode --prof-process ./the-generated-log-file输出调试信息的库
增强堆栈跟踪信息的库
ab -n 100000 -c 1 http://127.0.0.1:9778/这些用于工作,但不再维护或不再适用于现代节点版本。
look,如stackoverflow.com/questions/12864221/nodejs-memory-剖析
nprof+ v8.log来自node --prof。
作为Google Chrome开发者工具的一部分发布的V8调试器可用于调试Node.js脚本。有关如何工作的详细说明,请参见Node.js GitHub Wiki。
https://medium.com/@paul_irish/debugging-node-js-nightlies-with-chrome-devtools-7c4a1b95ae27#.fitvuaumt
只需传递检查器标志,您将获得指向检查器的URL:
node --inspect server.js您也可以通过传递--inspect-brk而在第一行上中断。
--debug为debug没有破折号。这就是我最终使它起作用的方式。这样做--debug并混淆了debug两个不同的事情。
app is already running...”,当我尝试继续并且遇到试图获取输入的语句时,它使我回到调试提示符,而不是让我输入所需的输入。
我会选择 Visual Studio Code进行调试。没有安装任何工具或npm install东西的开销。只需在package.json中设置应用程序的起点,VSCode就会在您的解决方案内部自动创建一个配置文件。它建立在Electron之上,像Atom这样的编辑器也建立在Electron上。
VS Code提供了与其他IDE(例如VS,Eclipse等)类似的调试体验。
我个人使用JetBrains WebStorm,因为它是我发现的唯一对前端和后端JavaScript都非常有用的JavaScript IDE。
它可以在多个操作系统上运行,并具有内置的Node.js调试功能(以及大量其他功能)(http://www.jetbrains.com/webstorm/features/index.html)。
我唯一的“问题” /愿望清单项目 是 分别是:
这里有很多不错的答案,但是我想补充一下我的观点(基于我的方法如何发展)
面对console.log('Uh oh, if you reached here, you better run.')现实吧,我们所有人都喜欢一个好的东西,有时效果很好,因此,如果您不愿远离它,至少可以使用Visionmedia的debug在日志中添加一些亮点。
与控制台日志记录一样方便,要进行专业的调试,您需要袖手旁观并陷入困境。设置断点,单步执行代码,检查范围和变量,以查看导致异常行为的原因。正如其他人提到的那样,节点检查器实际上就是蜜蜂的膝盖。它使用内置的调试器可以完成您可以做的所有事情,但是使用熟悉的Chrome DevTools界面。如果像我一样使用Webstorm,那么这里是从此处进行调试的便捷指南。
默认情况下,我们无法跟踪事件循环(刻度)不同周期中的一系列操作。要解决这个问题,请看看longjohn(但不在生产中!)。
使用Node.js,我们可以使服务器进程保持相当长的时间。如果您认为它冒出了一些令人讨厌的漏洞,该怎么办?使用heapdump和Chrome DevTools比较一些快照,看看有什么变化。
有关一些有用的文章,请查看
如果您想观看视频,则
无论选择哪种方式,只要确保您了解调试方式即可
看着自己的麻烦,知道
自己就是别人, 这是一件痛苦的事Sophocles,阿贾克斯
适用于Visual Studio 2012或2013的Node.js工具包含调试器。这里的概述指出“用于Visual Studio的Node.js工具包括对调试节点应用程序的完整支持。”。作为Node.js的新手,但拥有.NET背景,我发现此插件是调试Node.js应用程序的好方法。
Visual Studio Code具有非常好的Node.js调试支持。它是免费,开放源代码和跨平台的,可在Linux,OS X和Windows上运行。
如果需要,您甚至可以调试grunt和gulp任务。
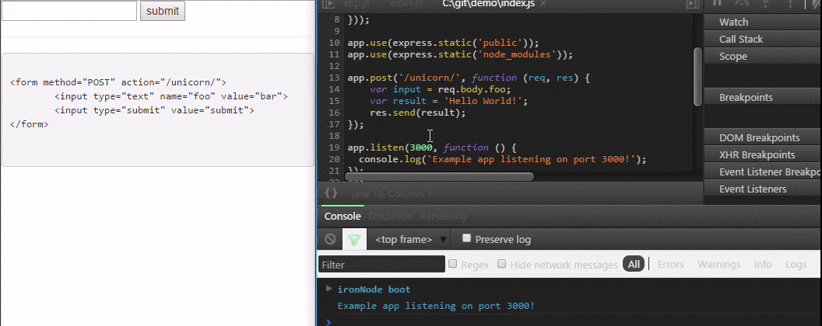
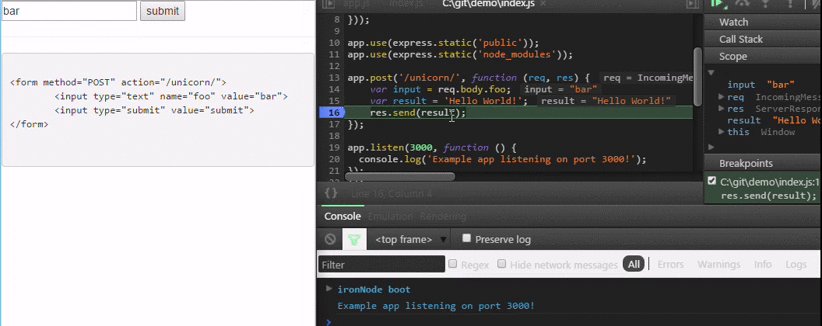
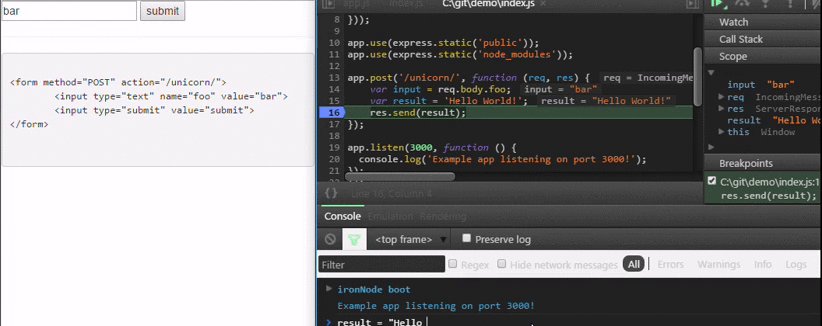
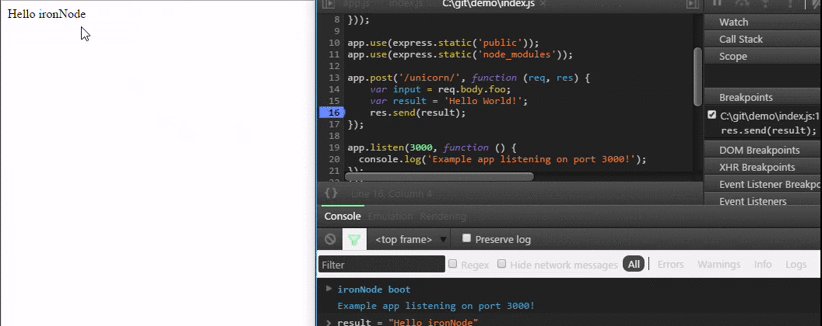
我编写了另一种方法来调试Node.js代码,该方法稳定且极其简单。可从https://github.com/sa/iron-node获得。

开源的跨平台可视调试器。
安装:
npm install iron-node -g;
调试:
iron-node yourscript.js;
我创建了一个名为pry.js的小工具,可以为您提供帮助。
在代码中的某个地方放置一个简单的语句,正常运行脚本,节点将暂停当前线程,使您可以访问所有变量和函数。随意查看/编辑/删除它们!
var pry = require('pryjs')
class FizzBuzz
run: ->
for i in [1..100]
output = ''
eval(pry.it) // magic
output += "Fizz" if i % 3 is 0
output += "Buzz" if i % 5 is 0
console.log output || i
bar: ->
10
fizz = new FizzBuzz()
fizz.run()Visual Studio Code将在调试中为我们工作。
对于那些不确定从哪里开始的人,我整理了一个简短的Node.js调试入门,以介绍如何使用node-inspector。
使用Webstorm!非常适合调试Node.js应用程序。它具有内置的调试器。在此处查看文档:https : //www.jetbrains.com/help/webstorm/2016.1/running-and-debugging-node-js.html
如果您需要功能强大的Node.js日志记录库,那么Tracer https://github.com/baryon/tracer是一个更好的选择。
它输出带有时间戳,文件名,方法名,行号,路径或调用堆栈的日志消息,支持颜色控制台,并轻松支持数据库,文件,流传输。我是作者。
假设您已经在计算机上安装了节点检查器(如果没有,只需键入“ npm install -g节点检查器”),则只需运行:
node-inspector & node --debug-brk scriptFileName.js并将URI从命令行粘贴到WebKit(Chrome / Safari)浏览器中。
仅出于完整性考虑:
有一个新的开源Nodeclipse项目(作为Eclipse插件或Enide Studio):
Nodeclipse在Eclipse 2013十大新插件中排名第一。它使用了经过修改的V8调试器(来自Google Chrome开发者工具Java)。
Nodeclipse是每个月初发布的免费开源软件。
使用此命令
DEBUG_LEVEL=all node file.js
DEBUG=* node file.js
node file.js --inspectndb是由Chrome DevTools支持的Node.js改进的调试体验。
使用您喜欢的浏览器调试器调试小型Node.js脚本的快捷方法是使用browserify。请注意,这种方法不适用于需要本机I / O库的任何应用程序,但是对于大多数小型脚本而言,它已经足够了。
$ npm install -g browserify现在将所有var x = requires('x')呼叫移到一个requires.js文件中并运行:
$ browserify requires.js -s window -o bundle.js(这里的缺点是您必须移动或评论 requires所有文件中的。)
包括bundle.js在HTML文件中像这样:
<script type="text/javascript" src="bundle.js"></script>现在,将文件加载到浏览器中,然后按F12和viola:在浏览器中调试。