尽管现在回答这个问题可能有点晚了,但我意识到我写了一个类似问题的答案,涉及使用设计支持库和Google I / O之前的问题。
我已包括以下基本部分:
自Android设计支持库发布以来,TabLayout与一起使用Toolbar变得更加简单,这意味着我们不再需要下载自定义视图类。
摘自Android设计支持库上的Android开发者博客文章:
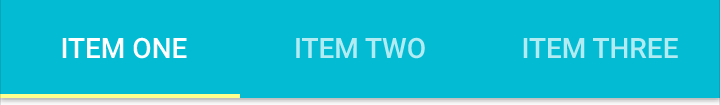
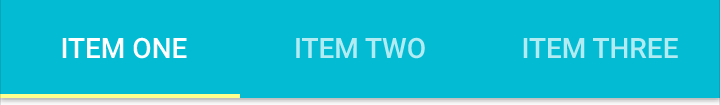
标签:
通过选项卡在应用程序中的不同视图之间切换并不是材料设计的新概念,它们同样可以用作顶级导航模式或用于在应用程序中组织不同的内容分组(例如,不同流派的音乐)。

设计库的TabLayout既实现了固定的选项卡,视图的宽度在所有选项卡之间均等地划分,也实现了可滚动的选项卡,其中选项卡的大小不一致,并且可以水平滚动。可以通过编程方式添加标签:
TabLayout tabLayout = ...;
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
但是,如果您使用ViewPager在标签之间进行水平分页,则可以直接从PagerAdapter的getPageTitle()创建标签,然后使用将两者连接在一起setupWithViewPager()。这样可确保选项卡选择事件更新ViewPager,并且页面更改会更新所选选项卡。
如果您不使用设计支持库,则需要执行以下操作:
1.从GitHub上的Google I / O Conference应用程序下载SlidingTabLayout.java和SlidingTabStrip.java文件。这些将是在选项卡布局中使用的视图,因此我使用其他Java活动(称为“视图”)创建了一个文件夹并将其放置在该文件夹中。
2.编辑布局以包括SlidingTabLayout:
<LinearLayout
android:orientation="vertical"
... >
<LinearLayout
android:orientation="vertical"
... >
<include android:id="@+id/my_toolbar" layout="@layout/toolbar" />
<com.mycompany.myapp.SlidingTabLayout
android:id="@+id/sliding_tabs"
android:background="?attr/colorPrimary"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
...
</LinearLayout>
引用Toolbar(<include android:id="@+id/detail_toolbar" layout="@layout/toolbar" />)的行引用了我用来制作的另一个XML文件Toolbar。
3.更改包装名称,SlidingTabLayout.java并SlidingTabStrip.java与放置位置相对应。就我而言,package com.mycompany.myapp.view;这两个文件都使用了类似于:根据您使用的IDE的说明,组织导入并添加任何必要的内容。
4.在您的Activity(这是延伸AppCompatActivity),设置了Toolbar在onCreate方法:
Toolbar toolbar = (Toolbar) findViewById(R.id.detail_toolbar)
setSupportActionBar(toolbar)
5.设置ViewPager和SlidingTabLayout部分:
mViewPager = (ViewPager) findViewById(R.id.view_pager);
mViewPager.setAdapter(new ViewPagerAdapter(getSupportFragmentManager()));
mSlidingTabLayout = (SlidingTabLayout) findViewById(R.id.sliding_tabs);
mSlidingTabLayout.setSelectedIndicatorColors(getResources().getColor(R.color.tab_line));
mSlidingTabLayout.setDistributeEvenly(true);
mSlidingTabLayout.setViewPager(mViewPager);
颜色“ tab_line”是我已经声明color.xml的颜色,将是制表符线指示器的颜色。还要注意,上面的变量是我在此活动中先前定义的全局变量:
SlidingTabLayout mSlidingTabLayout;
ViewPager mViewPager;
6.最后,设置ViewPagerAdapter我先前调用的。这将负责根据选择的选项卡来更改页面。我使用以下代码:
public class ViewPagerAdapter extends FragmentPagerAdapter {
public ViewPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public int getCount() {
return 3;
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return new FragmentOne();
case 1:
return new FragmentTwo();
case 2:
return new FragmentThree();
}
return null;
}
@Override
public CharSequence getPageTitle(int position) {
Locale l = Locale.getDefault();
switch (position) {
case 0:
return getString(R.string.title_section1).toUpperCase(l);
case 1:
return getString(R.string.title_section2).toUpperCase(l);
case 2:
return getString(R.string.title_section3).toUpperCase(l);
}
return null;
}
}
如上文所述,这些解决方案的更多详细信息可以在我回答的另一个问题中找到,该问题是关于在工具栏上使用滑动选项卡。