我应该使用pt还是px?
Answers:
px ≠像素
所有这些答案似乎都不正确。与直觉相反,在CSS px 中不是pixel。至少不是在简单的物理意义上。
从W3C,EM,PX,PT,CM,IN…阅读本文,了解如何px为CSS发明一个“神奇”的单元。的含义px因硬件和分辨率而异。(该文章是最新的,最新更新为2014-10。)
我自己的思考方式: 1 px is the size of a thin line intended by a designer to be barely visible.
引用该文章:
px单位是CSS的魔术单位。它与当前字体无关,也与绝对单位无关。px单位定义为较小但可见,因此可以显示水平的1px宽的线条并带有尖锐的边缘(不消除锯齿)。锋利,小巧和可见的东西取决于设备及其使用方式:是像手机一样,以一定距离将其靠近眼睛,还是像计算机显示器那样,放在手臂旁边,还是像书本?因此,px的定义不是恒定长度,而是取决于设备类型及其典型用途的东西。
为了了解px的外观,请想象一下1990年代的CRT计算机显示器:它可以显示的最小点大约为英寸的1/100(0.25毫米)或更多。px单位的名称来自这些屏幕像素。
如今,有些设备原则上可以显示较小的尖点(尽管您可能需要使用放大镜才能看到它们)。但是,无论使用哪种设备,上个世纪在CSS中使用px的文档看起来都一样。尤其是打印机,可以显示清晰的线条,其细节比1px小得多,但是即使在打印机上,1px的线条看起来也与在计算机显示器上的线条非常相似。设备会发生变化,但px始终具有相同的视觉外观。
该文章提供了有关使用ptvs pxvs em来回答此问题的一些指导。
thin line intended by a designer to be barely visible. WAT?这是一个消极因素。CSS中的像素==实际像素*设备像素比率。不多不多。实际上,就当前问题和与CSS的使用而言,这并不重要。
在这里,您可以详细了解它们之间的差异
http://kyleschaeffer.com/development/css-font-size-em-vs-px-vs-pt-vs/
它的技巧(来自源)
像素是固定尺寸的单位,用于屏幕媒体(即在计算机屏幕上读取)。像素代表“图片元素”,众所周知,一个像素就是屏幕上的一个小“正方形”。 传统上,点用于打印介质(任何要打印在纸上的东西,等等)。1点等于1/72英寸。点与像素非常相似,因为它们是固定大小的单位,无法缩放。
看看CSS-Tricks上的这篇出色文章:
摘自文章:
pt
可以声明字体大小的最终度量单位是磅值(pt)。点值仅适用于印刷CSS!点是用于现实生活中的纸上油墨排版的度量单位。72pts =一英寸。1英寸= 1个现实生活中的英寸,就像尺子一样。在屏幕上不到1英寸,这完全取决于分辨率。
就像在用于字体大小的监视器上像素非常精确一样,磅值在纸上也非常精确。为了在打印页面时获得最佳的跨浏览器和跨平台结果,请设置打印样式表并使用磅值来调整所有字体的大小。
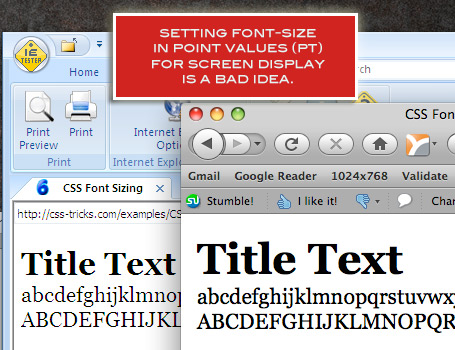
出于良好的考虑,我们不使用点大小进行屏幕显示(除了它是荒谬的)的原因是,跨浏览器的结果大不相同:

像素
如果您需要细粒度的控制,则以像素值(px)调整字体大小是一个不错的选择(这是我的最爱)。在计算机屏幕上,它没有比单个像素更准确的了。使用以像素为单位的字体大小,您实际上是在告诉浏览器将字母精确地渲染为高度的像素数:
![]()
Windows,Mac,别名,抗锯齿,跨浏览器无关紧要,设置为14px的字体将为14px高。但这并不是说不会有任何变化。在下面的快速测试中,结果与关键字相比更加一致,但不一致:
![]()
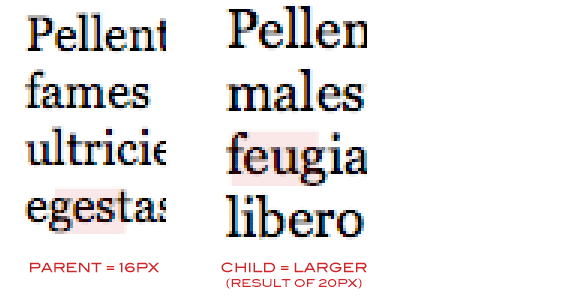
由于像素值的性质,它们不会级联。如果父元素的像素大小为18px,子元素为16px,则子元素为16px。但是,字体大小设置可以组合使用。例如,如果将父级设置为16px,而将子级设置为更大,则子级确实比父级更大。快速测试向我展示了这一点:

“较大”将父级的16像素增加到20像素,增加了25%。
过去,由于可访问性和可用性问题,像素包装不好。在IE 6及更低版本中,用户无法调整以像素为单位设置的字体大小。这意味着我们年轻健康的设计师可以设置12px的字体并在屏幕上阅读它,但是当人们牙齿稍长一点以增大尺寸以使其能够阅读时,他们将无法阅读。确实这是IE 6的错,不是我们的错,但是我们得到了我们要得到的东西,我们必须处理它。
以像素为单位设置字体大小是最准确的方法(我觉得最令人满意),但是请务必考虑仍在您的网站上使用IE 6的访问者数量以及他们的可访问性需求。我们正处在不再需要关心这一点的边缘。
pt是英寸的1/72英寸,对于无法正确计算DPI的设备上呈现的任何内容,它都是无用的度量。这使其成为打印的合理选择,而在屏幕上的使用则是一个可怕的选择。
px是像素,在大多数情况下,它将映射到屏幕像素。
CSS提供了许多其他单位,您应该选择哪个单位取决于您要设置的大小。
如果您需要调整尺寸以匹配图像,或者想要细边框,那么像素就很棒。
百分比对于字体大小非常有用,因为如果您始终使用它们,则会得到与用户首选项成比例的字体大小。
当您希望元素根据字体大小自行调整大小时,ems很棒(因此,如果字体大小较大,则段落可能会变宽)
… 等等。
pt是“ point”的派生词(缩写),以前是在通常以“ points”表示尺寸的“ types”中打印尺寸的面中使用的“ point”,其中1点的近似尺寸为1/72英寸,因此为72点字体的大小为1英寸。
px是“ pixel”(像素)的缩写,是在屏幕或点阵打印机或其他以点方式呈现的打印机或设备上的简单“点”,与具有固定大小的老式打字机相反,按下色带留下角色的烙印,从而留下固定大小的图像。
与点密切相关的是术语“大写”和“小写”,这些术语在历史上与固定印刷字符的选择有关,其中“大写”字符放在放置的非大写字符上方的框中(大小写)在下面的框中,因此是“小写”。
对于不同的印刷字体和大小,有不同的框(大小写),但对于每种字体,大小写仍为“大写”和“小写”。
另一个术语是“ pica”,它是字体中一个字符的度量,因此,pica是英寸的1/6或12点的度量单位(12/72)。
严格地说,测量是在4.233毫米或0.166英寸的计算机上进行的,而旧点(美国)为1 / 72.27英寸,而法语为4.512毫米(0.177英寸)。因此,我对测量的“近似”陈述。
此外,办公室中使用的打字机具有“ Elite”或“ Pica”大小,其中大小分别为每英寸10和12个字符。
另外,在标准化之前,“点”是基于金属印刷者的“脚”大小,一个字符的基本脚印的大小,并且在大小上有所不同。
请注意,印刷“脚”最初是从已故的打印机实际脚上取下来的。一个印刷脚包含72点picas或864点。
至于CSS的使用,我更喜欢使用EM而不是px或pt,从而获得了缩放的优势,而不会损失相对位置和大小。
编辑:为了完整起见,您可以将EM(em)视为一种字体高度的度量单位,因此12pt字体的1em将是该字体的高度,而2em则是该高度的两倍。请注意,对于12px字体,2em为24像素。SO 10px通常是标准字体的0.63em,因为“大多数”浏览器基于16px = 1em作为标准字体大小。
px在ptiOS和dpAndroid 等CSS中使用它吗?