如何在Rails中预览电子邮件?
Answers:
Action Mailer现在具有在Rails 4.1中预览电子邮件的内置方式。例如,检查一下:
# located in test/mailers/previews/notifier_mailer_preview.rb
class NotifierPreview < ActionMailer::Preview
# Accessible from http://localhost:3000/rails/mailers/notifier/welcome
def welcome
Notifier.welcome(User.first)
end
endspec/mailers/previews
Daniel的答案是一个好的开始,但是,如果您的电子邮件模板包含任何动态数据,它将无法正常工作。例如,假设您的电子邮件是订单收据,并且在其中打印出来@order.total_price-使用先前的方法,该@order变量将为nil。
这是我使用的一些食谱:
首先,由于此电子邮件预览功能绝对仅供内部使用,因此我在admin名称空间中设置了一些通用路由:
#routes.rb
MySite::Application.routes.draw do
namespace :admin do
match 'mailer(/:action(/:id(.:format)))' => 'mailer#:action'
end
end接下来,我创建控制器。在此控制器中,我为每个电子邮件模板创建一个方法。由于大多数电子邮件都包含动态数据,因此我们需要填充模板期望的任何成员变量。
这可以用夹具来完成,但是我通常更喜欢只获取一些伪随机真实数据。请记住-这不是单元测试-纯粹是开发辅助。它不需要每次都产生相同的结果-实际上-如果不这样做,可能会更好!
#app/controllers/admin/mailer_controller.rb
class Admin::MailerController < Admin::ApplicationController
def preview_welcome()
@user = User.last
render :file => 'mailer/welcome.html.erb', :layout => 'mailer'
end
end请注意,渲染模板时,我们使用layout=>:mailer。这会将您的电子邮件正文嵌入到您创建的HTML电子邮件布局中,而不是将其嵌入到典型的Web应用程序布局中(例如application.html.erb)。
就是这样。现在,我可以访问http://example.com/admin/mailer/preview_welcome预览对我的欢迎电子邮件模板的更改。
get 'mailer...现在应改为match。
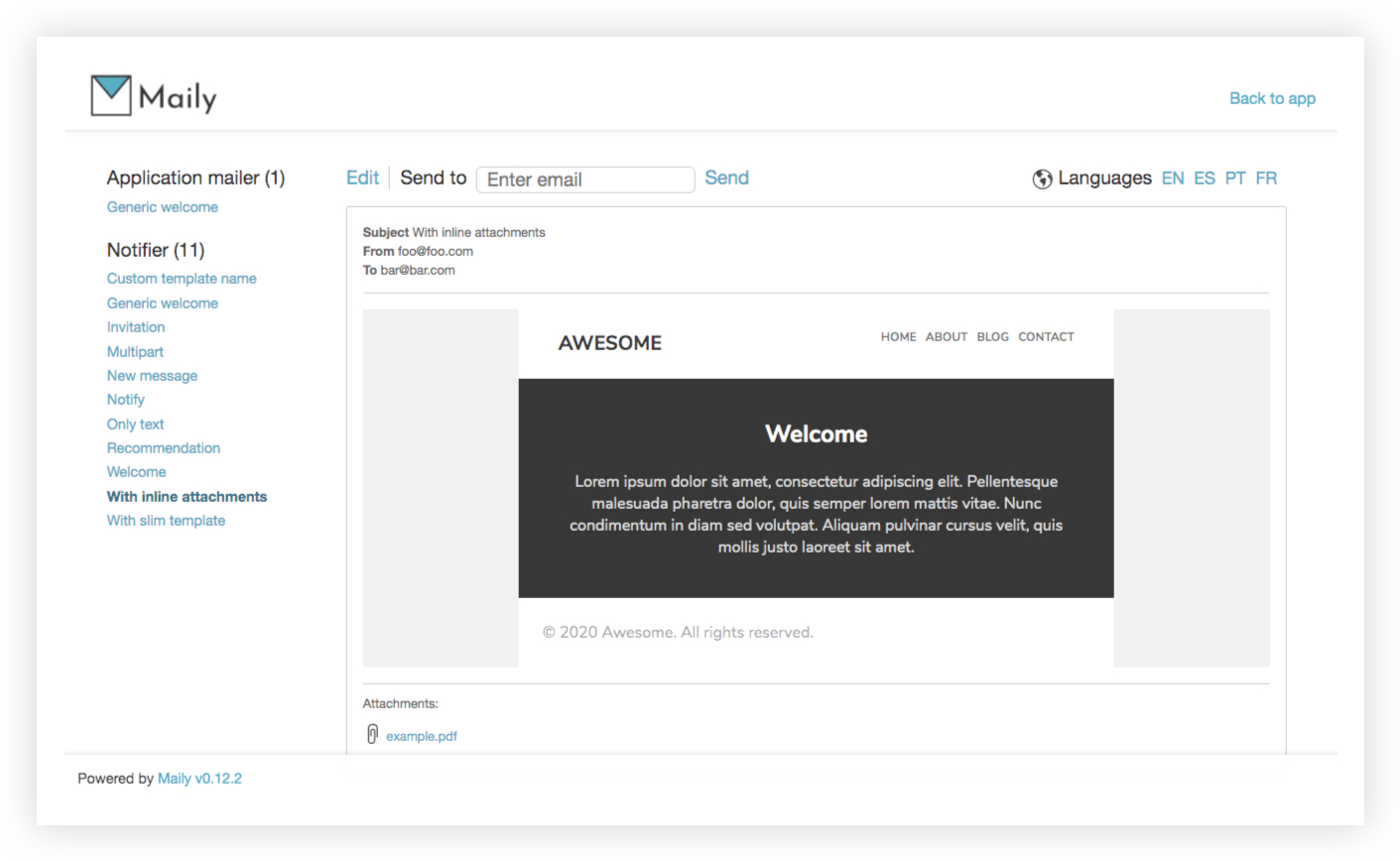
37Signals也有自己的邮件测试工具,名为mail_view。真是太棒了。
我使用email_preview。试试看。
rails如果使用,将生成邮件预览rails g mailer CustomMailer。你会得到一个文件CustomMailerPreview里面spec/mailers/previews的文件夹。
在这里,您可以编写调用邮件程序的方法,并将生成一个预览。
对于前-
class CustomMailerPreview < ActionMailer::Preview
def contact_us_mail_preview
CustomMailer.my_mail(user: User.first)
end
end在http:// localhost:3000 / rails / mailers / custom_mailer上预览所有电子邮件
config.action_mailer.preview_path = "#{Rails.root}/spec/mailers/previews"
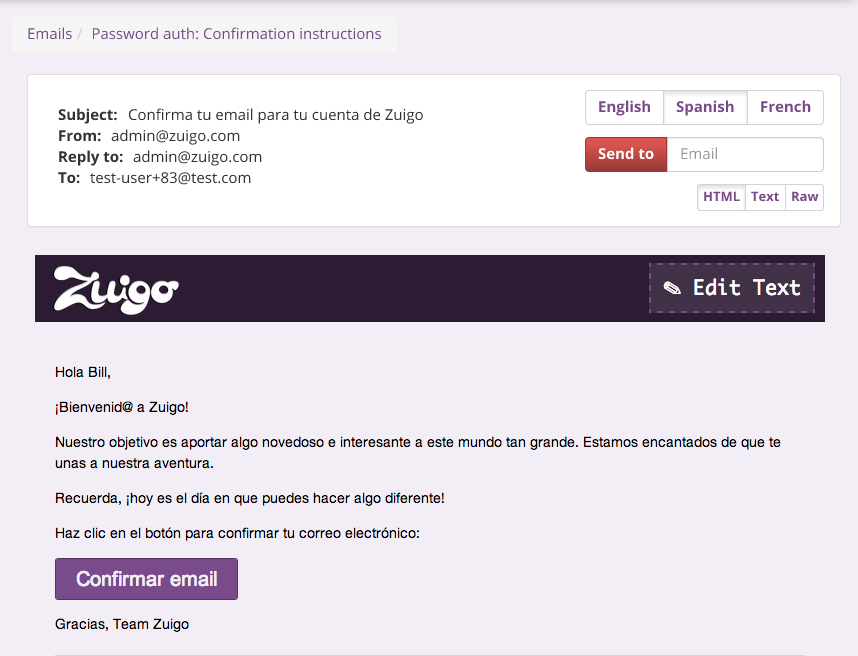
Rails电子邮件预览可帮助我们在开发模式下通过Web浏览器快速查看电子邮件。
1)添加“gem ‘rails_email_preview’, ‘~> 0.2.29’ “到gem文件并捆绑安装。
2)运行“rails g rails_email_preview:install”此命令,在config文件夹中创建初始化程序并添加路由。
3)“rails g rails_email_preview:update_previews”在应用目录中运行此板条箱mailer_previews文件夹。
Generator会在您的每封电子邮件中添加一个存根,然后您用模拟数据填充存根。
例如:
class UserMailerPreview
def invitation
UserMailer.invitation mock_user(‘Alice’), mock_user(‘Bob’)
end
def welcome
UserMailer.welcome mock_user
end
private
def mock_user(name = ‘Bill Gates’)
fake_id User.new(name: name, email: “user#{rand 100}@test.com”)
end
def fake_id(obj)
obj.define_singleton_method(:id) { 123 + rand(100) }
obj
end
end4)搜索查询中的参数将作为实例变量用于预览类。例如:如果我们有一个URL,例如
“/emails/user_mailer_preview-welcome?user_id=1” @user_id在welcome方法中定义的,UserMailerPreview它可以帮助我们向特定用户发送邮件。
class UserMailerPreview
def welcome
user = @user_id ? User.find(@user_id) : mock_user
UserMailer.welcome(user)
end
end5)像这样访问REP URL
rails_email_preview.rep_root_url
rails_email_preview.rep_emails_url
rails_email_preview.rep_email_url(‘user_mailer-welcome’)6)我们可以通过REP发送电子邮件,这将使用环境邮件程序设置。在初始化程序中取消注释此行以禁用在测试环境中发送邮件。
config.enable_send_email = false我很惊讶没有人提到letter_opener。这是一颗宝石,每当在dev中发送电子邮件时,它将作为浏览器页面呈现和打开电子邮件。
无法直接从Mailer中预览它。但是正如您所写,您可以编写一个控制器,看起来像这样。
class EmailPreviewsControllers < ActionController::Base
def show
render "#{params[:mailer]}_mailer/#{params[:method]}"
end
end但是我认为,如果它们看起来正确,那不是测试电子邮件的最佳方法。
render "#{params[:mailer]}_mailer/#{params[:method]}", :layout => 'mailer'会将电子邮件正文嵌入您为应用创建的HTML电子邮件布局中。
我更喜欢mails_viewer gem。这个gem非常有用,因为它将HTML模板保存到tmp文件夹中。