您可以使用CSS定位<br />吗?
Answers:
BR产生一个换行符,它只是一个换行符。由于此元素没有内容,因此只有很少的样式可以应用在上面,例如clear或position。您可以设置BR的边框,但看不到它,因为它没有视觉尺寸。
如果您想在视觉上将两个句子分开,那么您可能想要使用用于此目标的水平标尺。由于您无法更改标记,因此恐怕仅使用CSS就无法实现。
看来,它已经在其他论坛上讨论过了。从Re中提取:使用CSS设置BR元素的高度:
[T]导致BR处于某种奇怪的状态,因为一方面,它不被视为普通元素,而是作为生成内容中\ A的实例,但另一方面,它被视为这是一个普通元素,允许在其中使用CSS属性(该属性的有限子集)。
我还在CSS 1规范中找到了一个澄清(没有更高级别的规范提到它):
当前的CSS1属性和值无法描述'BR'元素的行为。在HTML中,“ BR”元素指定单词之间的换行符。实际上,该元素被换行符代替。将来的CSS版本可能会处理添加和替换的内容,但是基于CSS1的格式化程序必须特别对待“ BR”。
Grant Wagner的测试表明,无法BR像其他元素一样进行样式设置。也有一个在线网站,您可以在浏览器中测试结果。
更新资料
pelms进行了进一步的研究,并指出 IE8(在Win7上)和Chrome 2 / Safari 4b可以使您进行一些样式设置BR。确实,我使用IE Net Renderer的IE8引擎检查了IE演示页面,并且该页面可以正常工作。
Update 2
c69进行了一些进一步的研究,结果表明您可以为标记设置br较大的样式(尽管不是跨浏览器),但这不会影响换行符本身,因为它似乎属于父容器。
为了将来可能错过我的评论的访客的利益:
br {
border-bottom:1px dashed black;
}不起作用。
它已经在IE 6、7和8,Firefox 2、3和3.5B4,适用于Windows的Safari 3和4,Opera 9.6和10(alpha)和Google Chrome(版本2)中进行了测试,并且在任何版本中均无法使用他们。如果将来某人发现某个浏览器确实支持某个<br>元素上的边框,请随时更新此列表。
另请注意,我尝试了其他一些方法:
br {
border-bottom:1px dashed black;
display:block;
}
br:before { /* and :after */
border-bottom:1px dashed black;
/* content and display added as per porneL's comment */
content: "";
display: block;
}
br { /* and :before and :after */
content: url(a_dashed_line_image);
}其中,以下确实适用于Opera 9.6和10(alpha)(感谢porneL!):
br:after {
border-bottom:1px dashed black;
content: "";
display: block;
}当仅在一个浏览器中支持它时,它不是很有用,但是我总是很有趣地看到不同的浏览器如何实现该规范。
content:""; display:block到第二条规则。
我知道您无法编辑HTML,但是如果可以修改CSS,可以添加JavaScript吗?
如果是这样,您可以包括jquery,然后您可以
<script language="javascript">
$(document).ready(function() {
$('br').append('<span class="myclass"></span>');
});
</script>br { padding: 1px 8px; border-bottom: 1px dashed #000 }如下所示在IE8中呈现...虽然在一种浏览器中使用并不多。
(注意,如果有任何区别,我正在使用IE 8.0.7100(在Win7 RC上)
也,
br:after { content: "..." }
br { content: "" }`要么,
br:after {
border: 1px none black;
border-bottom-style: dashed;
content: "";
padding: 0 6px 0;
}br { content: "" }
在Chrome 2 / Safari 4b中用虚线表示,但失去了换行符(除非有人能提出重新引入的方法),这使它变得越来越没有用了。
BR。谢谢,我用您的测试结果更新了答案。
我自己的测试最终表明,br标签不喜欢以CSS为目标。
但是,如果您可以添加样式,那么您还可以在页面标题中添加一个脚本标签吗?链接到外部.js执行以下操作:
function replaceLineBreaksWithHorizontalRulesInElement( element )
{
elems = element.getElementsByTagName( 'br' );
for ( var i = 0; i < elems.length; i ++ )
{
br = elems.item( i );
hr = document.createElement( 'hr' );
br.parentNode.replaceChild( hr, br );
}
}简而言之,这不是最佳选择,但这是我的解决方案。
这似乎解决了问题:
<!DOCTYPE html>
<style type="text/css">
#someContainer br { display:none }
#someContainer br + a:before { content:"|"; color: transparent; letter-spacing:-100px; border-left: 1px dashed black; margin:0 5px; }
</style>
<div id="someContainer"><a>link</a><br /><a>link</a><br /><a>link</a></div>BR是内联元素,不是块元素。
因此,您需要:
br.Underline{
border-bottom:1px dashed black;
display: block;
}否则,由于内联元素没有边框,内边距或边距,因此对此类事情比较挑剔的浏览器将拒绝为您的BR元素添加边框。
更新9/13/2019:
设置<br>标签样式的目的是为了使“更大”的换行(即,各行之间留有一些多余的空间)。
已对“ oldbig”类(如下)进行了测试,并在Chrome 66.0.3359.181,Firefox Quantum 60.0.2,Edge 42.17134.1.0和IE 11.48.17134.0中正常工作。不幸的是,它破解了Chrome版本76及其衍生版本(大约在2019年8月)。症状是行之间的多余空间不再显示。
在最新版本的Chrome(76.0.3809.132),Opera,Firefox,Edge,IE,Brave和Palemoon的最新版本中,“ newbig”类已经过测试并可以正常工作:
br.oldbig {line-height:190%;vertical-align:top;}
br.newbig {display:block;content:"";margin-top:0.5em;line-height:190%;vertical-align:top;}这是一个演示:
br.oldbig {line-height:175%;vertical-align:top;}
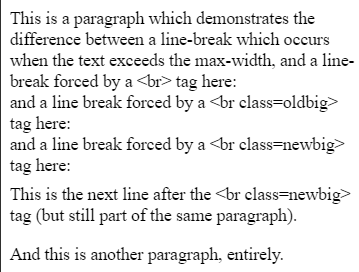
br.newbig {display:block;content:"";margin-top:0.5em;line-height:190%;vertical-align:top;}<p style="max-width:20em">This is a paragraph which demonstrates the difference
between a line-break which occurs when the text exceeds the max-width, and a
line-break forced by a <br> tag here:<br>
and a line break forced by a <br class=oldbig> tag here:<br class=oldbig>
and a line break forced by a <br class=newbig> tag here:<br class=newbig>
This is the next line after the <br class=newbig> tag (but still
part of the same paragraph).</p>
<p style="max-width:20em">And this is another paragraph, entirely.</p>这是结果,显示在Chrome v.76中:
这将起作用,但仅在IE中有效。我在IE8中测试过。
br {
border-bottom: 1px dashed #000000;
background-color: #ffffff;
display: block;
}为什么不只使用HR标签?完全根据您的需求量身定制。Kinda喜欢在桌上摆着汤匙时尝试制作叉子来吃汤。