代表网络流量?[关闭]
Answers:
公开期刊PLoS上的最近一篇文章,《 从 人际关系网络重绘英国地图》,作者:Carlo Ratti,Stanislav Sobolevsky,Francesco Calabrese,Clio Andris,Jonathan Reades,Mauro Martino,Rob Claxton,Steven H. Strogatz ,卷 5,第12号。(2010年12月8日)

我今天早上碰到的另一个
与@Adam Matan提出的图形建议类似,有一个名为Flow Map Layout的工具将创建像数据可视化一样的树。也许您可以使用类似的方法。
我的基本直觉是将数据显示为图形而不是地图。可以将其视为地铁线路图:它不会在地理地图上显示线路,而是在相交处相交的抽象线。这样,您可以专注于重要部分(即下一站;如何从一条线移动到另一条线),而不必分散线的实际断裂几何形状。
Graphviz在图形方面绝对是最佳选择。您几乎可以控制图形的任何方面-颜色,形状,线型,顺序,大小等等。Graphviz处理包含节点和边线的直观文本文件。
我在几个月前从事的最近一个项目上有丰富的经验,从那时起,我强烈推荐它。
Graphviz画廊中的一些示例可能适合您的需求:
径向布局:
您可以将主要城市置于内圈,并根据交通密度来定界线。这可能是展示所有城市的最佳方式。

(来源:graphviz.org) ,链接
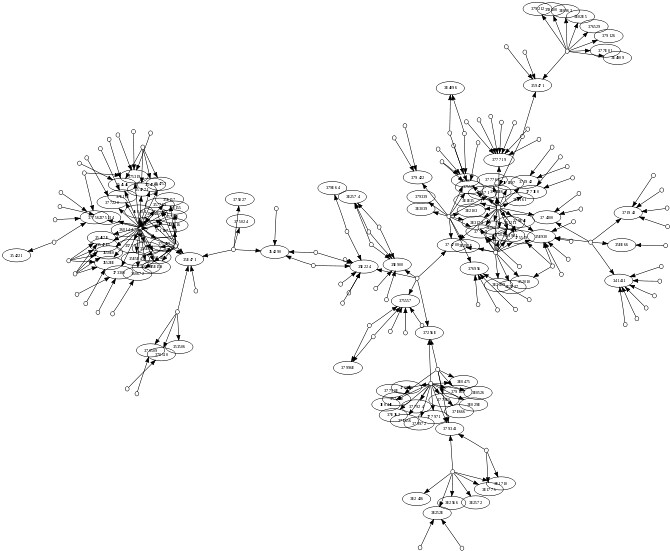
树状结构:
如果您想代表郊区与主要城市之间的联系,那是一个不错的选择。
 链接
链接
普通图:
如果您决定省略较小的城市并专注于主要的MTA,这是一个不错的选择。当然,您可以控制颜色并使图形更生动。
(来源:graphviz.org)
对于理论上的入门者,您可能有兴趣浏览Natalia和Gennady Andrienko 撰写的有关运动地理可视化的一些论文。
更新1:GraphRECAP和FlowMap也可能会有所帮助。
更新2:关于该主题的文章非常有用:
詹妮·B。(Jenny B.),斯蒂芬·DM(斯蒂芬·DM),米勒豪斯(Muehlenhaus)I.,马斯顿(Marston),夏尔马·R。(Sharma)R.,张E. 起点-目的地流程图的设计原则。制图与地理信息科学,1-15。(pdf)
@underdarkGIS以此为基础,并在QGIS中实现了第一个想法:
更新3:JFlowMap的旧项目变成了新工具-Flowmap.blue(github)。它承诺将发布交互式流程图,以表示上传到Google表格的数据:
flowmap.gl似乎是相关的项目。
-
2012年12月,Esri发布了用于生成流图的工具。它是用Python编写的,并且可供ArcGIS Desktop用户使用。此外,还有一个ArcGIS Blogs帖子,介绍如何生成流图,并带有指向该工具的链接,更多信息以及该工具的测试数据。我相信,这也是您用来产生贸易流的一种工具。
据我所知,这是一个很难解决的难题。看看目前的文献(http://scholar.google.com/scholar?hl=zh-CN&q=spatial+interaction+data+visualization)似乎可以支持这种观点。Alisdar Rae在http://mediamapping.wikischolars.columbia.edu/file/view/Rae+-+2009+-+From+spatial+interaction+data+to+spatial+interacti.pdf中提供了一些有趣的地图,可能会对您有所帮助我不太确定您从他们那里得到了很多信息。
奥利弗·杜克·威廉姆斯(Oliver Duke-Williams)对1991 GB人口普查的10K +病房向病房迁移进行了一些很好的可视化处理,这是一个矩形的网格,由流量大小着色,但是您又失去了方向性。
首先,我是否纠正图像显示了多边形与点的关系?如果是这样,您要确保多边形更突出,并且在视觉上应与链接匹配。我建议选择一种组颜色(例如蓝色),使用浅蓝色多边形填充,深蓝色边框(帮助眼睛分辨多边形的边缘)和中等蓝色的链接(将链接与多边形关联)。
我不会像上面所做的那样使用颜色来表示链接中的流量,它可能太忙了许多链接,宽度和透明度是要使用的变量。
其次,问题的实质是数据量,不可能生成建议的1000+网络的简单图形,因为可视化会非常混乱。到目前为止,两个主要建议似乎是将边缘整理在一起(树可视化)或生成一个图形,其中将位置与实际空间断开实际上会创建更多空间以可视化连接(通过丢失著名管的真实位置的方式相同)伦敦地图在伦敦市中心创建了更多“空间”,以帮助可视化非常靠近的地铁站之间的连接)。这两个都有价值,但是图形具有明显的缺点,即您在可视化网络时会丢失实际的空间位置。
一种替代方法是通过将数据分为几组来应对数据过载。如果没有逻辑组,则定向段(N,NE,E等)是一种可行的方法。我将建立一个可视化视图,其中所有关系均显示为灰色,鼠标悬停时相关的多边形和链接将以粗体显示。一个子选项是通过切换单击或单选层按钮(可一次选择多个部分)来处理鼠标悬停。
您还可以制作动画,其中链接显示为3D循环,并且通过改变摄像机视点来最大程度地利用3D来逐段取消显示片段(请参见http://senseable.mit.edu/obama/the_world。 html,显示循环和相机视图更改的意思。显示动画后,可以允许用户使用控制数据段或数据组的单选按钮自由浏览地图。
使用Google Earth客户端或API和kml并没有那么复杂,我已经在http://googleearthdesign.blogspot.com/2009/09/loop-links-in-google-earth.html和游览http://googleearthdesign.blogspot.com/2009/08/creating-tours-howto-2-turning-elements.html。kml非常容易制定http://code.google.com/apis/kml/documentation/。
尽管我总是担心“华丽的”可视化效果很好但是效果不佳,但我怀疑这种效果会很有效,而且好处是3D动画会给大多数客户留下深刻的印象。
您可以尝试在ArcGIS中使用的方法:从点图层和csv数据文件创建线图层。
关于界线的一个问题:您代表着世界,所有界线从一个特定的国家收敛或分歧,对吗?与您的情况一样,巴西与许多国家都有贸易关系,因此很难区分所有箭头。
显然有一点延迟,但这个问题是:如何使径向流图在短距离内显示曲线,链接到Esri的一篇很棒的文章,名为“ 使用ArcGIS创建径向流图”,将有助于回答您的问题。
使用本文中介绍的技术,可以使用“ XY到线”工具来创建曲线图。我组合了一个非常自定义的ModelBuilder工具(根据我的需要定制),该工具将创建OD表,填充源点的XY值,然后使用XY转线工具生成圆弧。它涉及许多“添加字段”,“添加连接”,“点距离”和“计算字段”功能,但除穿过180度线的圆弧外,效果非常好。下一步将是尝试迫使弧仅停留在“框内”(例如,从北美到亚洲,跨越大西洋,而不是跨越太平洋的较短距离)。

我意识到这篇文章已经过时了,但是我敢肯定很多其他人也有同样的问题,最有可能是为学校项目或论文创建一个简单的流程图。如果您正在寻找一个简单的交易流程图,您可能会对使用Powerpoint的便捷性和有效性感到惊讶。与在Illustrator中相比,在Powerpoint中创建真正漂亮的弓形箭头要容易得多,当然比在ArcMap中要容易得多。显然,如果您正在寻找更深的东西,并且箭头的实际宽度需要准确地表示您的出口数量,那不是您的最佳选择。



